앤유에서 제공하는 동영상 위젯을 달아보았다.
위젯에 내가 지정한 카테고리의 동영상이 뜨고 글릭하면 페이지이동없이 레이어를 이용해 재생해준다.
이점이 참 마음에 드는 것 같다.
현재 아래쪽 페이징 위에 달려있는데
처음엔 div로 감싸고 text-align을 center로 했는데도 자꾸 왼쪽에 붙어버려서 결국 margin-left로 해결했다.
이점은 앤유쪽에서 고쳐줬으면 좋겠다.
그리고 속도도 좀 더 빨라졌으면 한다.
위젯때문에 화면뜨는 속도가 느려지면 블로그에서 앤유위젯을 보기는 힘들어질 것이다.
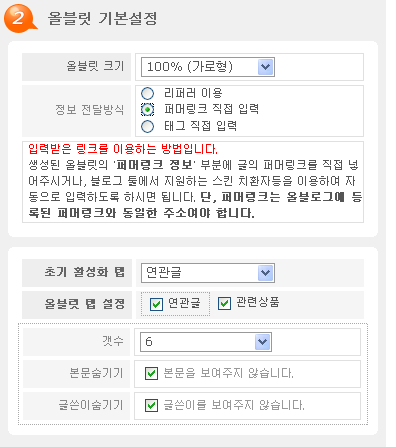
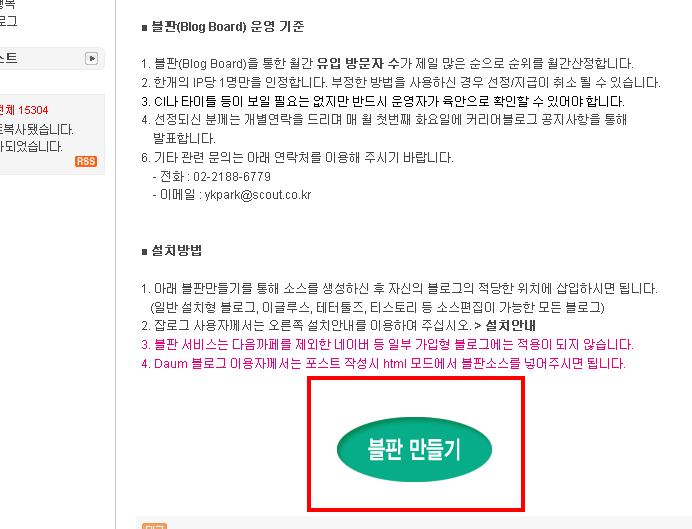
설치하고싶으면 이곳에 가면 설명이 있다.
설치를 위해선 하나포스 아이디가 필요하고
이건 방금 안건데. 플레이시 약간의 적립금이 있다고 한다.
뭐 나야 그런건 관심 없으므로 패스.
좀 지켜봐서 속도개선 안되면 빼버릴 예정이다.
딴소리지만 지금 올블릿도 그닥 빠른 편은 아니라서 뺄까말까 고민중이다.
앤유나 올블릿 둘중하나는 나중에 속도 비교해봐서 빼야겠다.
블로그 광고는 애드클릭스 하나면 되니까.
아무튼 앤유 많이 발전해서 속도개선좀,,
p.s. 흐..흥, 절대 이벤트 때문에 단건 아니라구!
위젯에 내가 지정한 카테고리의 동영상이 뜨고 글릭하면 페이지이동없이 레이어를 이용해 재생해준다.
이점이 참 마음에 드는 것 같다.
현재 아래쪽 페이징 위에 달려있는데
처음엔 div로 감싸고 text-align을 center로 했는데도 자꾸 왼쪽에 붙어버려서 결국 margin-left로 해결했다.
이점은 앤유쪽에서 고쳐줬으면 좋겠다.
그리고 속도도 좀 더 빨라졌으면 한다.
위젯때문에 화면뜨는 속도가 느려지면 블로그에서 앤유위젯을 보기는 힘들어질 것이다.
설치하고싶으면 이곳에 가면 설명이 있다.
설치를 위해선 하나포스 아이디가 필요하고
이건 방금 안건데. 플레이시 약간의 적립금이 있다고 한다.
뭐 나야 그런건 관심 없으므로 패스.
좀 지켜봐서 속도개선 안되면 빼버릴 예정이다.
딴소리지만 지금 올블릿도 그닥 빠른 편은 아니라서 뺄까말까 고민중이다.
앤유나 올블릿 둘중하나는 나중에 속도 비교해봐서 빼야겠다.
블로그 광고는 애드클릭스 하나면 되니까.
아무튼 앤유 많이 발전해서 속도개선좀,,
p.s. 흐..흥, 절대 이벤트 때문에 단건 아니라구!