이번에 스킨수정을 통해 사이드바에는 블판을, 글 아래에는 올블릿을 달았다.
이유는 내 블로그에 오는 분들의 편의성을 위해서다.
올블로그에서 제공하는 서비스인 올블릿은 글의 연관글을 링크 걸어준다.
그리고 커리어블로그의 블판은 일반 글 목록을 링크걸어준다.
그래서 내 글을 읽어주신 분이 쉽게 관련글을 더 읽어볼 수 있게 되는 것이다.
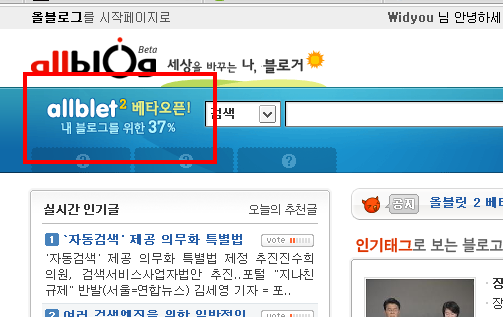
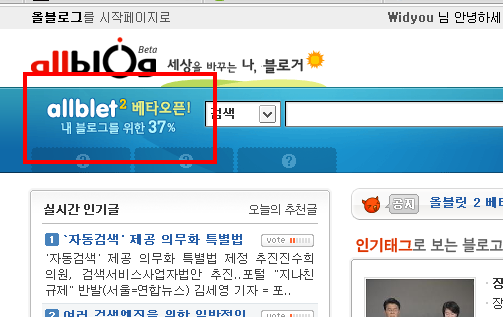
우선 올블릿은 올블로그 메인에서 쉽게 찾을 수 있다.



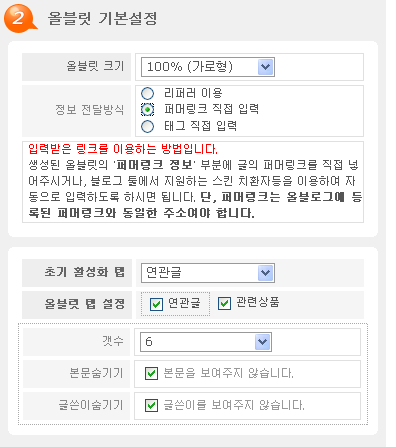
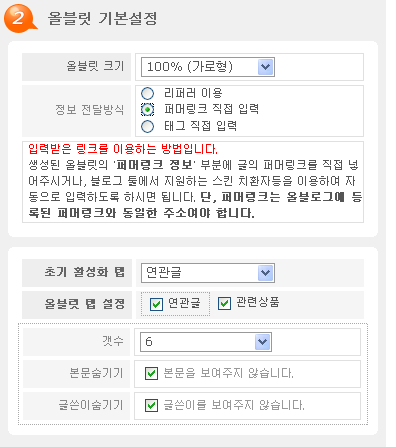
난 퍼머링크 직접 입력 모드를 골랐다. 그 이유는 어떤 상황에서도 그 글에 딱 맞는 링크를 제공하기 위해서인데 위처럼 퍼머링크 직접 입력을 고른뒤 생성된 코드에서 링크 부분을 아래처럼 수정해주면 된다.
물론 위에 'http://widyou.net'부분을 자신의 블로그 주소로 바꿔주고, '['과 '#'사이의 공백도 제거한다.1
이렇게 해서 나온 코드를 스킨편집에서 <s_article_rep>태그 내부 적당한 위치에 넣어주면 끝난다.
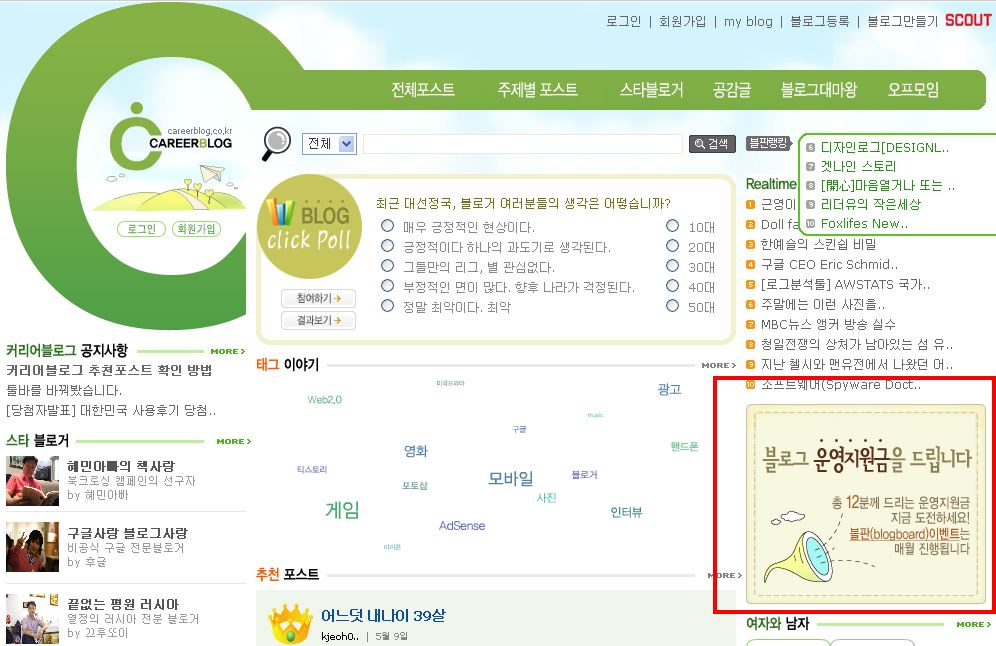
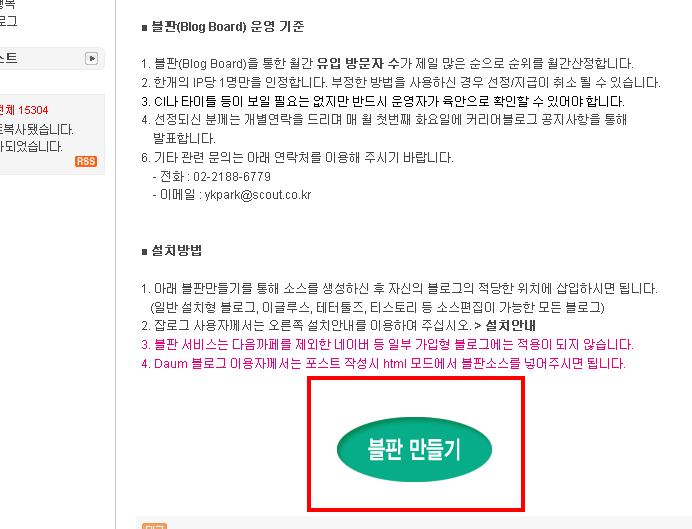
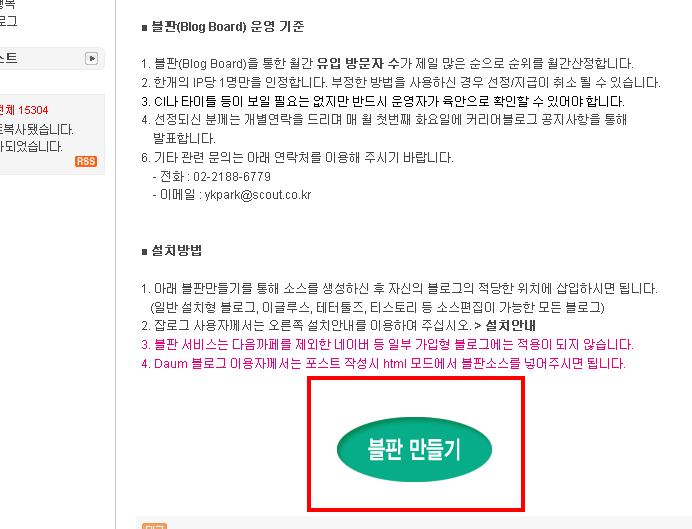
커리어블로그는 블판(BlogBoard)이라는 서비스를 제공하는데 이또한 설치가 쉽다.




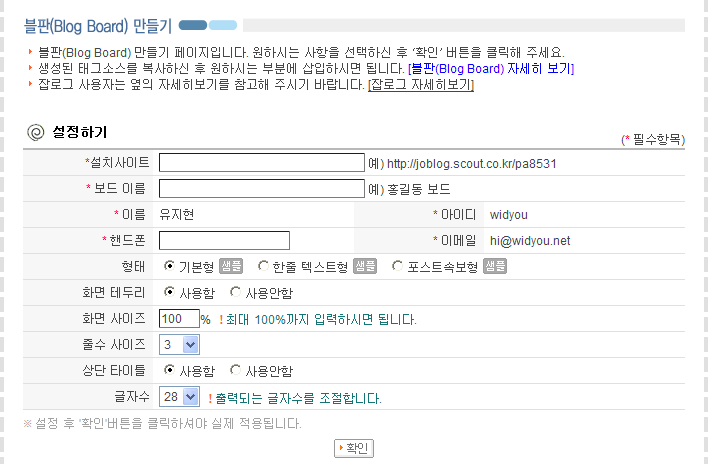
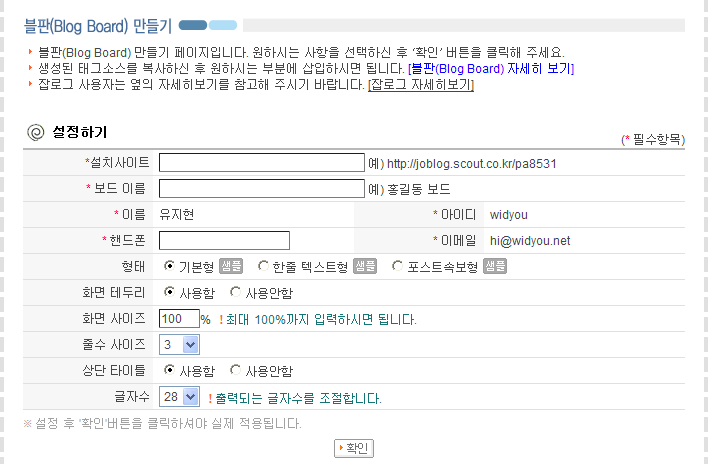
위에사진처럼 설정창으로 들어가주면 된다.
관련글이 아니고, 레이아웃도 잡기 힘들어서 사이드바에 설치했다.
이로서 내 블로그를 방문하시는분들이 관련글이나 추천글을 쉽게 찾아 윤택한 인터넷항해를 하실 수 있도록 하는 준비과정이 끝난 것 같다.
모두 즐넷(!?)~
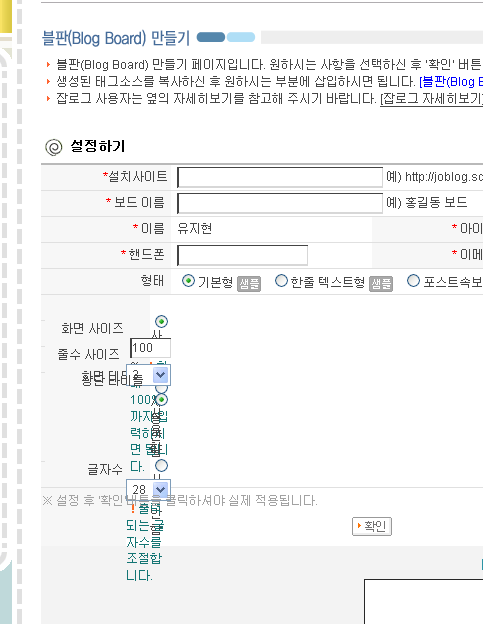
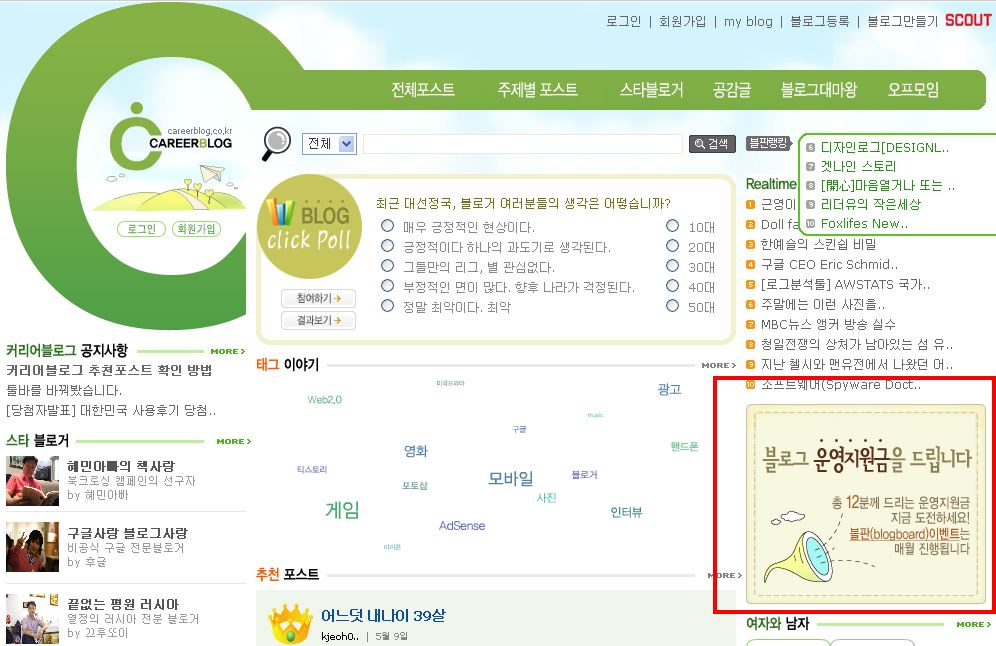
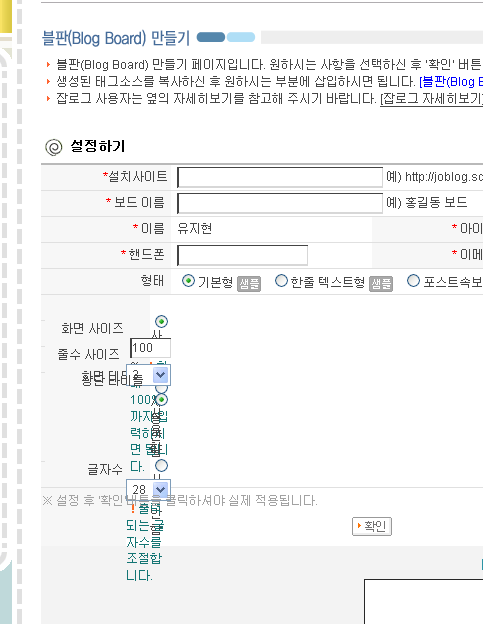
아래는 커리어블로그의 파이어폭스 버그~

이유는 내 블로그에 오는 분들의 편의성을 위해서다.
올블로그에서 제공하는 서비스인 올블릿은 글의 연관글을 링크 걸어준다.
그리고 커리어블로그의 블판은 일반 글 목록을 링크걸어준다.
그래서 내 글을 읽어주신 분이 쉽게 관련글을 더 읽어볼 수 있게 되는 것이다.
우선 올블릿은 올블로그 메인에서 쉽게 찾을 수 있다.


01

난 퍼머링크 직접 입력 모드를 골랐다. 그 이유는 어떤 상황에서도 그 글에 딱 맞는 링크를 제공하기 위해서인데 위처럼 퍼머링크 직접 입력을 고른뒤 생성된 코드에서 링크 부분을 아래처럼 수정해주면 된다.
var allbletLink='http://widyou.net[ ##_article_rep_link_## ]';
물론 위에 'http://widyou.net'부분을 자신의 블로그 주소로 바꿔주고, '['과 '#'사이의 공백도 제거한다.1
이렇게 해서 나온 코드를 스킨편집에서 <s_article_rep>태그 내부 적당한 위치에 넣어주면 끝난다.
커리어블로그는 블판(BlogBoard)이라는 서비스를 제공하는데 이또한 설치가 쉽다.




0123
위에사진처럼 설정창으로 들어가주면 된다.
관련글이 아니고, 레이아웃도 잡기 힘들어서 사이드바에 설치했다.
이로서 내 블로그를 방문하시는분들이 관련글이나 추천글을 쉽게 찾아 윤택한 인터넷항해를 하실 수 있도록 하는 준비과정이 끝난 것 같다.
모두 즐넷(!?)~
아래는 커리어블로그의 파이어폭스 버그~

커리어블로그 파이어폭스에서 버그~
- [ ##_article_rep_link_## ]치환자는 /부터 시작하는 글의 고유주소를 나타낸다.(이 포스트의 경우 '/109'로 바뀔 것이다.) [본문으로]