Mootools에는 Tips라는 클래스가 있다.
이 객체는 Drag.Move클래스처럼 new 키워드로 생성만 해주면 작동하는 방식인데
지정된 객체위에 마우스가 올라가면 선언할때 생성된 div를 마우스 옆에 따라다니도록 만든다.
사용법은 아래와 같다.
var myTips = new Tips(Element들이 들어있는 리스트, 옵션);
예)
var myTips = new Tips($$('img.toolTip'), {maxTitleChars: 50, offsets: {'x': 16, 'y': 16} });
하지만 이번에 Tips를 사용하는 중에 스크롤해도 툴팁은 스크롤을 따라오지못하는 문제를 발견했다.
소스를 공개하자면,
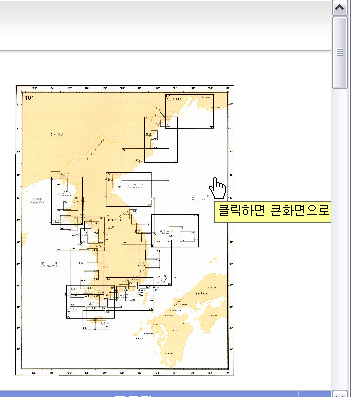
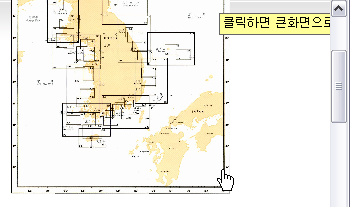
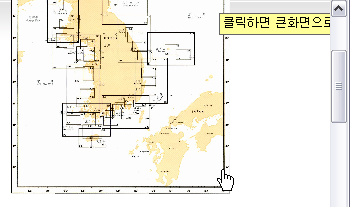
1. 툴팁을 띄울 이미지.
<img id="mapimg" class="toolTip" title="클릭하면 큰화면으로 볼 수 있습니다." src="images/handbook/map.jpg">
2. 스크립트(body의 onload에 실행됨)
var myTips = new Tips($$('img.toolTip'), {
offsets: {'x': 0, 'y': 20}
});
3. css파일에 툴팁스타일 추가(툴팁의 className은 디폴트가 tool-tip이다)
.tool-tip{
padding: 3px;
border: 1px solid rgb(102,102,102);
background-color: rgb(255,255,153);
}
4. imgElement.href를 하면 src의 내용이 나오기때문에 이미지에서도 주소가 나타나는 문제가 있어서 build메소드에 if 추가
(아마 IE문제인듯.)
...
...
build: function(el){
if(el.getTag() != 'img') el.myTitle = el.href ? el.href.replace('http://', '') : (el.rel || false);
...
...
*변경결과:

변경 전

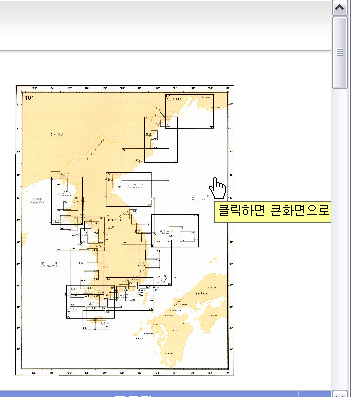
변경 후

스크롤 전

스크롤 후
원인을 찾아보니 Tips 클래스에서 마우스 이동시마다 툴팁의 위치를 바꿔주는 locate메소드가 문제였다.
코드를 보면,
locate: function(event){
var win = {'x': window.getWidth(), 'y': window.getHeight()};
var scroll = {'x': window.getScrollLeft(), 'y': window.getScrollTop()};
var tip = {'x': this.toolTip.offsetWidth, 'y': this.toolTip.offsetHeight};
var prop = {'x': 'left', 'y': 'top'};
for (var z in prop){
var pos = event.page[z] + this.options.offsets[z];
if ((pos + tip[z] - scroll[z]) > win[z]) pos = event.page[z] - this.options.offsets[z] - tip[z];
this.toolTip.setStyle(prop[z], pos + 'px');
};
event.stop();
},
위에 진하게 표시한 부분이 현재 스크롤 위치를 알아내는 부분인데,
window.getScrollTop()의 코드를 보니
getScrollTop: function(){
return this.pageYOffset || document.documentElement.scrollTop;
},
인데, 테스트해보니 document.documentElement.scrollTop은 항상 0을 리턴하고,
document.body.scrollTop을 써야 제대로 리턴이 되는 것이었다.
(이건 혹시 IE7의문제???)그래서 일단 위의 getScrollTop메소드를
getScrollTop: function(){
return this.pageYOffset || document.body.scrollTop || document.documentElement.scrollTop;
},
로 바꾸어서 body를 먼저 참조하고 undifined일때 documentElement를 참조하도록 했다.
그리고 windows내의 documentElement를 사용하는 모든 메소드에 body참조를 추가했다
(window.getWidth(), window.getHeight(), window.getScrollLeft(), window.getScrollTop() 등등..)
바꾸고나니까 잘 작동한다. 후후후...
하지만,
가면갈수록 싫어지는 IE..
dlrtmvmffhfj wnrdjfk~